TypeScript Playgroundの使い方
TypeScript Playgroundとは
公式が提供している Web で TypeScript を手軽に試すことができる実行環境です。
TypeScript Playgroundを使う
TypeScript Playground にアクセスすれば、すぐに使いはじめることができます。
プログラムの実行結果を確認する
Playground にアクセスできたら、早速コードを実行してみましょう。
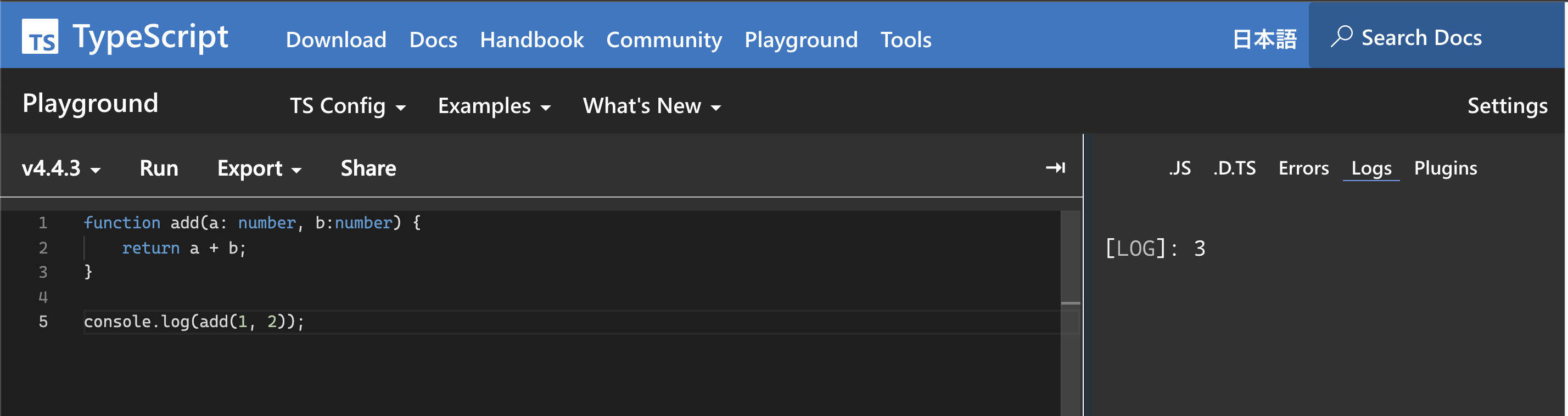
次のサンプルコードを Playground のエディターに入力します。
ts
ts
入力が終わったらエディターの上部にあるRUNをクリックして、コードを実行できます。
実行後は右側のLogsのタブで実行結果が確認できます。

JavaScriptのコンパイル結果を確認する
TypeScript を書いていると実際に生成される JavaScript のコードを確認したい時があると思います。そんな時は、右側の.JSタブを開くことで生成される JavaScript のコードを確認することができます。
試しに TypeScript 固有の機能であるenumのコンパイル結果を確認してみます。
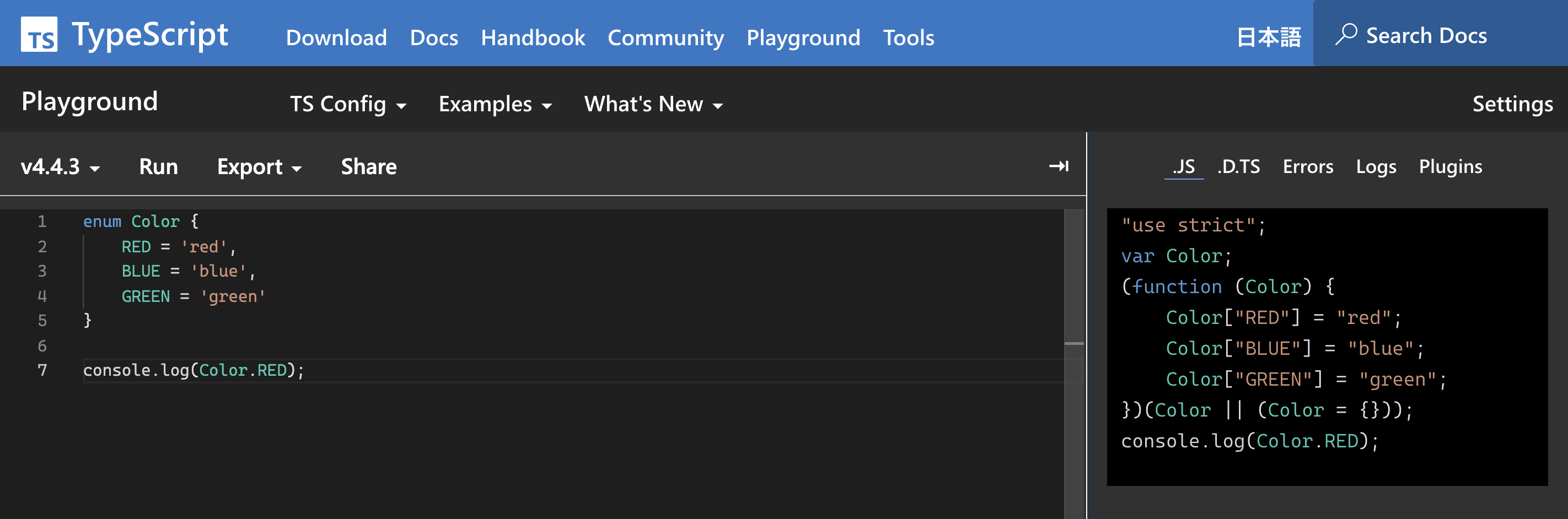
エディターに次のコードを入力して.JSタブを開いてみてください。
ts
ts
TypeScript がenumをどのように JavaScript へコンパイルしているか簡単に確認することができます。

コンパイルエラーの確認方法
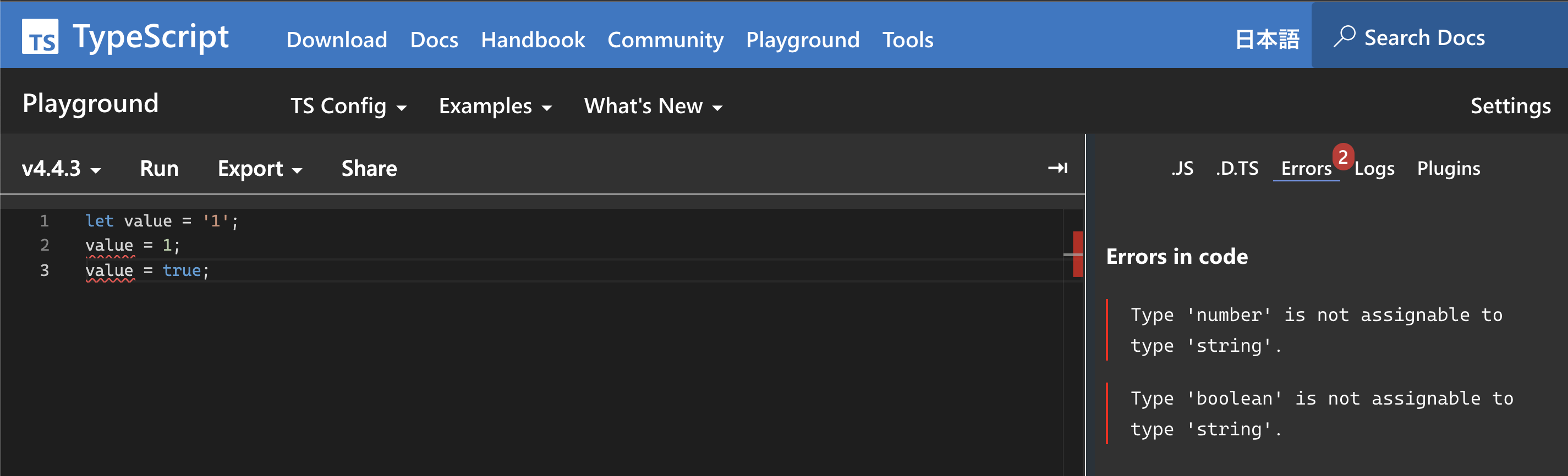
次のサンプルコードをエディター上で入力してみてください。エディター上に表示される赤の波線にマウスオーバーをすることでリアルタイムにコンパイルエラーを確認することができます。
ts
ts
また、エディターでマウスオーバーをする以外にも右側のErrorsタブを表示して、すべてのエラーを一覧で確認することができます。

型定義の確認方法
.D.TSタブを開くことでエディターのコードから生成される型定義を確認することができます。
ts
ts
書いたコードを共有する
↓のURLを開いてみてください。エディターにコードが入力された状態で TypeScript Playground が表示されます。
TypeScript Playground はページのURLを共有するだけで書いたコードを他の人に共有することができます。
これは
- エディターのコードを文字列圧縮ライブラリで圧縮して文字列をURLに設定する
- URLを共有する
- 共有されたURLが開かれる時に圧縮された文字列をデコードしてエディターに展開する
という仕組みでコードが共有されています。
新規で Playground を開き上記のリンク先と同じコードをエディターに入力すると、同じURLが生成されるのを確認できます。
色々な形式でコードを共有する
上部のExportタブから色々な形式でコードを共有するためのテキストを出力することができます。
たとえばCopy as Markdown Link with Previewを選択した場合は次のような形式のテキストを出力することができます。
markdown
markdown
TypeScript Playgroundの設定方法
TypeScript のバージョンの設定
左上のバージョンが記載されたタブをクリックすることで、実行する Type Script のバージョンを変更することができます。
デフォルトでは TypeScript のバージョンは 4.1 以上なので、次のサンプルコードはコンパイルエラーが発生しません。
バージョンを 4.1 未満に変更してみてください。TypeScript のバージョンが変更されたことで
Template Literal Typesが非対応となりコンパイルエラーが発生するのが確認できます。
ts
ts
TS Config の設定
画面上部のTS Configのタブをクリックすることで TS Config の設定をすることができます。
次のサンプルコードをエディターに入力して、出力される JavaScript のコードを.JSで確認をするとデフォルトでは
ts
ts
Playground の初期設定ではmodule: 'esnext'が選択されているので、次の出力結果になります。
js
js
TS Configタブを開きModuleの設定をCommonJSに変更をしてみます。TS Config の設定が変更されてCommonJS形式で出力される JavaScript のコードを確認することができます。
js
js